About The Archive Library App
The Archive Library Application revolutionizes traditional library services by offering a comprehensive online platform. Users not only access essential library services seamlessly but also benefit from a spectrum of additional resources. From facilitating housing solutions to supporting educational endeavors, and even connecting users with legal services, the application goes beyond conventional library offerings to enrich the lives of its diverse user base. With a commitment to holistic empowerment, The Archive Library Application emerges as a multifaceted tool catering to a broad range of needs.
Original Premise of Project
The original premise of our project consisted of 3 components:
Designing an interface to suit needs of users who want to utilize all resources in their local library
Identify and create solutions for guest who seek additional resources their library offers
Develop and design process for college and remote worker seeking quiet work environment
Product Designer and Researcher
Oct. - Nov. 2022
Role in Design Process
Tools Used
Figma, Miro, Whimsical, Google/Microsoft Suite Applications
Research and Synthesis
3 Interviews
7 Survey Responses
We began by constructing surveys and reached out to volunteered individuals for interviews.
We concluded by obtaining:
3 interviews
7 survey responses
Concluded that users wanted to utilize and gain access to more online and in person library resources, especially in the categories of accessibility, access to device and room use, as well as environment and booking capabilities.
We determined that 80% of our users were overwhelmingly unaware of the many library resources that were available to them, resources such as career coaching, educational, as well as housing and lawyer consultation services were newfound services to many of our users.
Affinity Mapping
Affinity Mapping presented some invaluable information - most users deemed that the library was a location for communities to reach out for help and search for resources, as well as helping remote employees and job seekers allocated space to work or apply for jobs.
Some points the users noted:
“I use the library mostly for the devices and computers”
“I use the library to make use of kid-friendly options”
“I feel that a place for study or meeting is imperative for the library”
“I think “Ask a Librarian”, a one-on-one appointment to ask questions and get resources, is a service that gets used a lot.”
Having compiled the gathered information, we proceeded to delineate our strategy along three distinct paths, wherein we meticulously crafted wireframes and designs tailored to cater to the distinct needs of resource seekers, a comprehensive approach for homeschooling and event activities, and concurrently, a dedicated pathway specifically tailored for bookings and rentals.
Personas
Carmen is a senior citizen and immigrant who is having financial problems and has found it especially difficult to seek help when she is not a native English speaker. Carmen’s grandson tells her that he saw that the library offers career services for diverse groups, but Carmen is worried about difficulty given her language barrier. Carmen would like to have an app that allows her to access the resources she needs in simple and intuitive way so that she can be more independent and self-sufficient.
Stephanie is a former teacher and stay at home mother who often goes to the library with her children and enjoys spending time participating in events and activities. Her kids love the library storytimes, but they get filled to capacity quickly as there is no option to sign-up ahead of time. Stephanie would like to use the homeschooling resources the librarian mentioned can be provided, but there’s no way to see the catalog of topics or whether the kits are checked out. Because of this, Stephanie needs a more reliable way to utilize all of the library’s offerings.
Zach, a recent college grad and remote worker, lives in downtown Denver with three other roommates. He goes to a nearby coffee shop to work sometimes when his roommates are too loud. Zach becomes frustrated because it can be challenging to find a table to sit at and he doesn’t like wasting time finding a place to work. Zach uses the library on occasion when he needs to use a printer, and although he knows that they have study rooms available, he prefers contactless experiences and does not like that he can’t reserve a room online. For these reasons, Zach wants a contactless, streamlined solution to reserve a free, quiet place to work.
Problem Statement
The Archive’s Solution
The Archive serves as a mobile platform to manage all of the resources that contemporary libraries have to offer. It provides easy access to rentals, services, resources, and programming for both frequent and infrequent library visitors alike.
The Archive hosts a wide variety of resources; from booking study rooms and to renting new hobby kits and national park passes, to getting help from a librarian and checking out educational curriculum sets.
The application’s accessibility features offer an inclusive experience for diverse groups by providing a number of in-app language choices and access to technology and devices to serve those without their own.

Taskflows and Site Map
Zach’s Wireflow
Stephanie’s Wireflow
Carmen’s Wireflow
Site Map
Ideation and Sketches
Original ideation, sketches and mid-fidelity designs for The Archive’s online library platform (appointment page). Revised 3 versions and iterated on designs based off feedback.
Project
The Archive
Year
11/2022 - 12/2022
Sketch
Wireframe
Midfidelity
Finalized High Fidelity Version
Iterations implemented on Final Design
Consolidated “Reason for Visit” for visual separation and simplicity of use
Changed UI for reason and selection cards and availability
Added drop down menu for language selection based of translator availability
Implemented Color Styles from designed UI Kit
Ideation and Iterations to Bookings Page
-
Sketch

-
Sketch Version 1

-
Sketch Version 2

Usability Testing Feedback
3 Rounds
5 Participants
We conducted 3 rounds of usability testing, in which 5 participants voiced their feedback on the page layout. Findings and criticism from this first round of feedback provided us a baseline on the iterations we needed to implement and furthered our research in overhauling the Bookings page.
Key Points from User Feedback
Reduce text and create more visual separation between pages and designs
decrease text and create more visual consistency with sections
Provide intuitive and straightforward scheduling platform similar to competitors
Users desire increased visual separation on the bookings page for better clarity.
Users find scheduling rooms and appointment times to be cumbersome; they seek a more streamlined and intuitive process.
There's a consensus among users regarding the need for enhanced visual cues to differentiate sections and options effectively.
Users express a preference for a more user-friendly interface for scheduling rooms and appointment times.
Improving visual hierarchy and providing clearer navigation paths are key areas for enhancing the usability of the bookings page.
Users emphasize the importance of making the scheduling process more intuitive and accessible.
Finalized High Fidelity Version
Iterations Made to Final Version
Improve visual hierarchy and consistency
Constructed intuitive visual designs that better suit brand image and UI kit
Designed interface for scheduling and provided UX and UI patterns consistent with industry design practices
Implemented UI Kit and Design Systems
Ideation and Iterations for Events Page
-
Sketch Booking V.1

-
Bookings Sketch Version 2

-
Events Sketch V.1

-
Events PDP Page V.1

Usability Testing Feedback
3 Rounds
5 Participants
We conducted 3 rounds of usability testing, in which 5 participants voiced their feedback on the page layout. Findings and criticism from this first round of feedback provided us a baseline on the iterations we needed to implement and furthered our research in overhauling the Bookings page.
Key Points from User Feedback
Users expressed a desire for increased visual separation on the events page to enhance clarity and readability.
Many users found the current design for booking events to be cumbersome and expressed a need for a more streamlined process.
There's a consensus among users regarding the necessity of improving user flows tailored to different personas for booking events.
Users emphasized the importance of a more intuitive and user-friendly design for booking events, accommodating various user preferences and needs.
Improved visual cues and clearer navigation paths were highlighted as essential for enhancing the usability of the events page.
Users seek a more seamless and efficient experience when interacting with the events page, including clearer instructions and prompts.
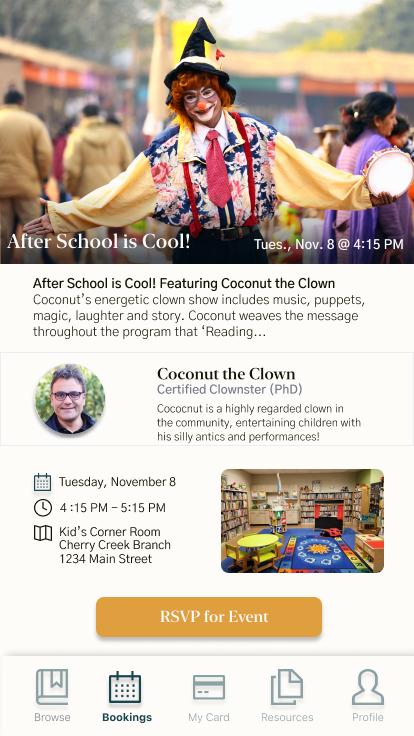
Finalized High Fidelity Version
Iterations Made to Final Version
Implemented a new visual design following the established design system for consistency across the library app.
Enhanced visual hierarchy to prioritize important content and actions on the events page.
Refined the UI elements for improved aesthetics and usability, ensuring alignment with the design system.
Incorporated user feedback to streamline the booking process, making it more intuitive and user-friendly.
Updated content presentation to provide clearer information about events and booking procedures.
Implemented interactive elements to facilitate easier navigation and interaction with the events page.
Conducted usability testing on the redesigned events page to gather further feedback and identify areas for improvement.
Iteratively refined the design based on user testing results and ongoing feedback from stakeholders.
Ensured accessibility standards were met throughout the redesign process to accommodate diverse user needs.
Conducted thorough testing across different devices and screen sizes to ensure responsiveness and consistency in user experience.
Task Summary
Retention
Accesibility
Our library app design project aimed to revolutionize user engagement and accessibility to library resources in an increasingly digital world. With a focus on enhancing user retention and ease of access, our platform underwent meticulous design iterations to cater to the diverse needs of our user base. Recognizing the importance of inclusivity, we prioritized accessibility features tailored to non-native English speakers, mothers, and remote workers, ensuring that language barriers and time constraints didn't hinder their access to valuable library resources. Through a seamless and intuitive interface, users can effortlessly navigate through our app, discover a plethora of resources, and engage in a variety of activities, from booking study rooms to attending virtual events. By leveraging our design system, we harmonized visual elements and user interactions, fostering familiarity and trust among our users. Our commitment to accessibility extended beyond mere functionality; we embedded empathy and cultural sensitivity into our design ethos, ensuring that every user feels welcomed and empowered to explore the rich offerings of the library. Through continuous user feedback and iterative design processes, we strive to create a transformative experience that not only meets but exceeds the expectations of our diverse user community, ultimately fostering a vibrant and inclusive digital library ecosystem.
Conclusion and Next Steps
Project Overview
Our library app project embarked on a journey to redefine the landscape of digital library services, driven by a vision of inclusivity, accessibility, and user-centric design. With the overarching goal of enhancing user retention and democratizing access to library resources, our multidisciplinary team embarked on a comprehensive redesign initiative. Through rigorous research and user profiling, we identified key demographics including non-native English speakers, mothers, and remote workers, whose needs and challenges became central to our design philosophy. Leveraging cutting-edge technologies and human-centered design principles, we crafted an immersive and intuitive platform that transcends geographical and linguistic boundaries, empowering users to seamlessly explore, engage, and connect with a wealth of curated content and community-driven activities. Our design journey was guided by a commitment to accessibility, manifested through features such as multilingual support, intuitive navigation pathways, and inclusive content representation. With each design iteration, we strived not only to meet but anticipate the evolving needs of our diverse user base, fostering a sense of belonging and empowerment within the digital library ecosystem. As we propel forward, our project stands as a testament to the transformative power of design in enriching lives, fostering lifelong learning, and building resilient communities in the digital age.
Working on this library app project has been an immensely rewarding journey, filled with moments of creativity, collaboration, and growth. As a member of the team, I found great joy in contributing to a project that aligns so closely with my passion for creating meaningful digital experiences. The opportunity to delve deep into user research, iterate on design concepts, and translate ideas into tangible solutions has been both exhilarating and fulfilling. Moreover, collaborating with diverse team members and stakeholders has enriched my understanding of user-centric design principles and the importance of empathy in crafting inclusive digital products. Each milestone achieved and every challenge overcome has been a valuable learning experience, equipping me with new skills, perspectives, and insights that I'll carry forward into future endeavors. As we reflect on the culmination of our efforts, I'm immensely grateful for the opportunity to be part of such an impactful project, and I look forward to applying the lessons learned to future endeavors, continuing to make a positive difference in the world of digital design and accessibility.
What I learned
The Archive library app project has been an invaluable learning journey, providing me with a multitude of insights and skills that have greatly enriched my professional repertoire. One of the most significant lessons gleaned from this experience is the art of collaboration with stakeholders and the power of shared ideation. Through open dialogue and constructive feedback sessions, I learned to navigate diverse perspectives, harnessing collective creativity to shape our design solutions. Moreover, the opportunity to construct entirely new designs for a novel application challenged me to think innovatively and push the boundaries of conventional design paradigms. From conceptualization to execution, I honed my ability to translate abstract ideas into tangible, user-centric experiences, tailoring visual designs to meet specific user needs and preferences. Embracing the principles of accessibility, I delved into the nuances of inclusive design, discovering the transformative impact of designing with empathy and inclusivity at the forefront. However, perhaps the most profound learning from this project lies in the realm of product design and management. Through hands-on experience and iterative refinement, I gained a deeper understanding of the intricate interplay between user needs, business objectives, and technological feasibility. From roadmap planning to feature prioritization, I honed my skills in product strategy and decision-making, navigating the complex terrain of product development with clarity and purpose. As I reflect on the myriad lessons learned, I am filled with gratitude for the opportunity to embark on this transformative journey, armed with newfound knowledge, passion, and purpose in the ever-evolving landscape of digital design and product innovation.